Construire une première version

Bordure et Ombres
Bordure, radius et ombres / élévations
Elevation
Le principe d’élévation de material Design.
Elevation – Material Design 3
Elevation is the relative distance between two surfaces along the z-axis.
Outil de création
Créer une palette d’ombres.
CSS Shadow Palette Generator
Friendly tutorials for developers. Focus on React, CSS, Animation, and more!

Plugin Figma
Plugin de gestion d’échelle d’elevation dans Figma.
www.figma.com
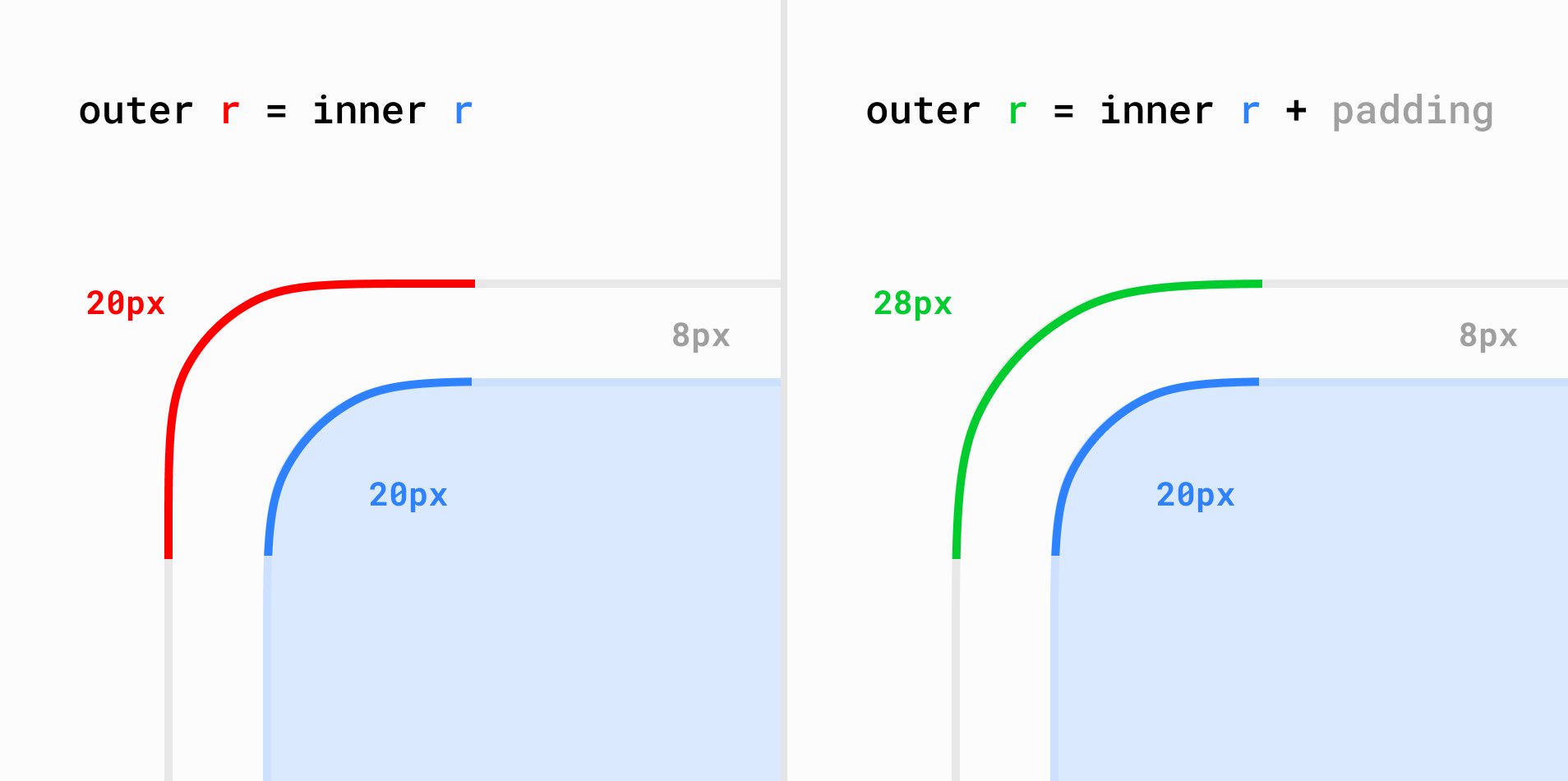
Bien gérer les border radius
quick tip for nested radii → your corners will look a lot better if you set the outer radius to the sum of the inner radius + padding pic.twitter.com/oh9ABFSuQ1
— Aleks (@aleksliving) August 5, 2023