Construire une première version

Couleurs
Implémenter les Tokens de référence dans Figma : Établir les fondations
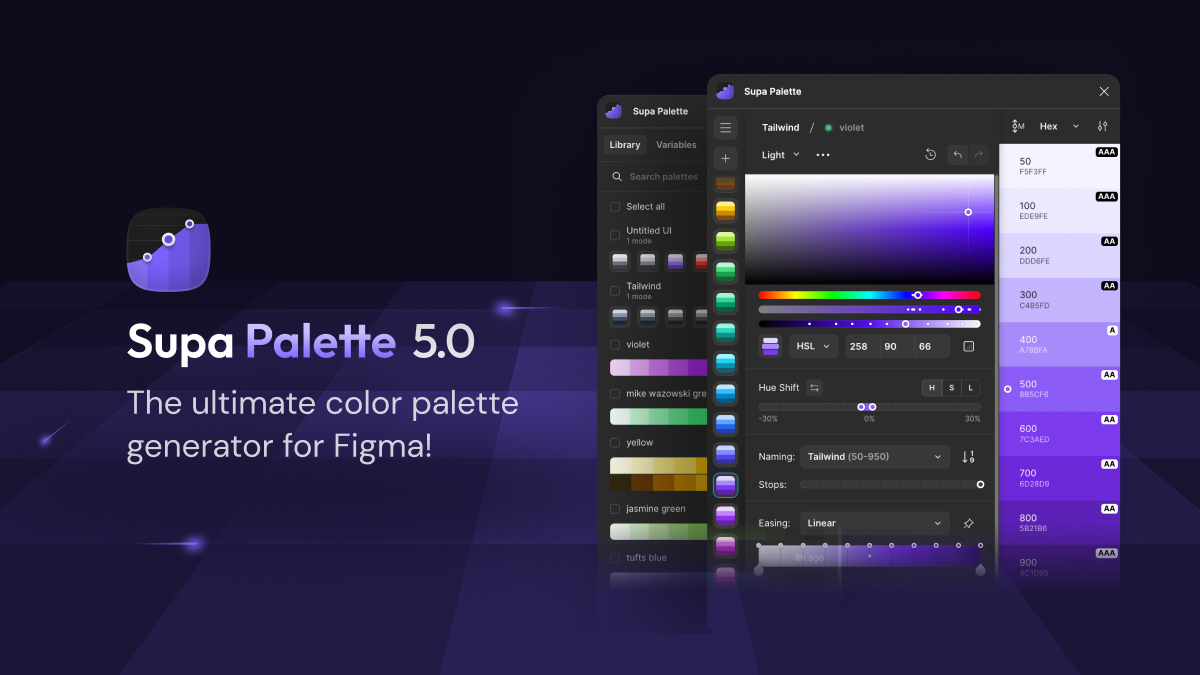
Outils de création de palettes
Les outils de création de palettes de couleurs classiques mais efficaces.
Supa Palette - All-in-one palette generator, editor and manager for Figma
Easily create harmonious, accessible-first palettes and save countless hours getting colours for your design system.

UI Color Palette
UI Color Palette is a Figma and FigJam plugin that creates, manages, deploys, and publishes consistent and accessible color palettes.

Focus sur l’accessibilité
Générez des palettes de couleurs avec le bon niveau de contraste.
Accessible Palette: Create color systems with consistent lightness and contrast
Use CIELAB and LCh color models to create color systems with consistent lightness and WCAG contrast ratios.
Plugin Figma
www.figma.com
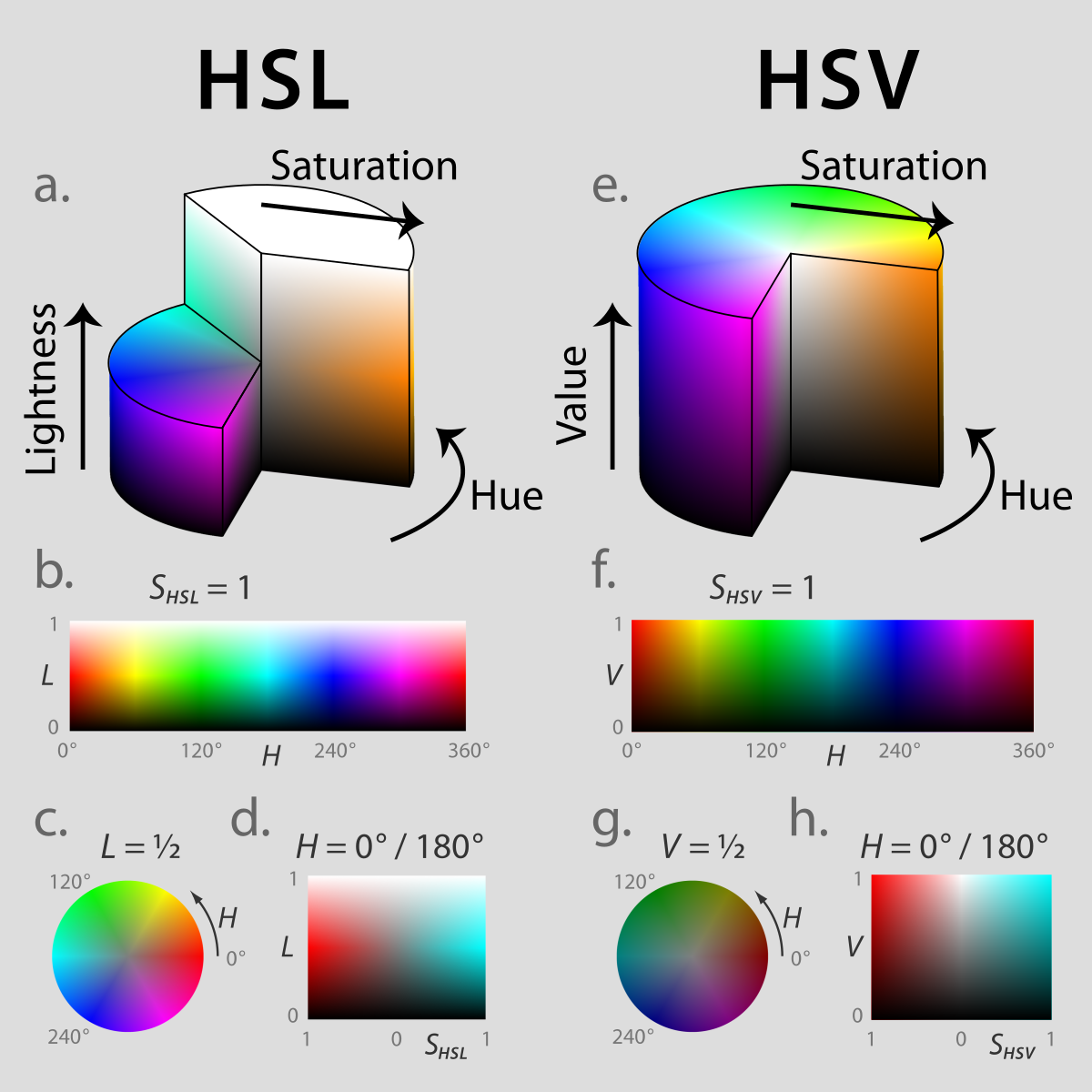
Systèmes colorimétriques
Hue, Saturation & Lightness OR Brightness / Value.
HSL and HSV - Wikipedia