Affiner le système pour libérer tout le potentiel

Dark mode
Ajouter un mode : Explorer l’option Dark Mode
Lukas Oppermann
A écrit la phase sur le dark-mode, retrouvez le sur linkedin, ses ecrits sur son site personnel, et ses production sur sa page github.
Ressources
Retrouvez les articles et d’autres liens en rappot avec le dark-mode.
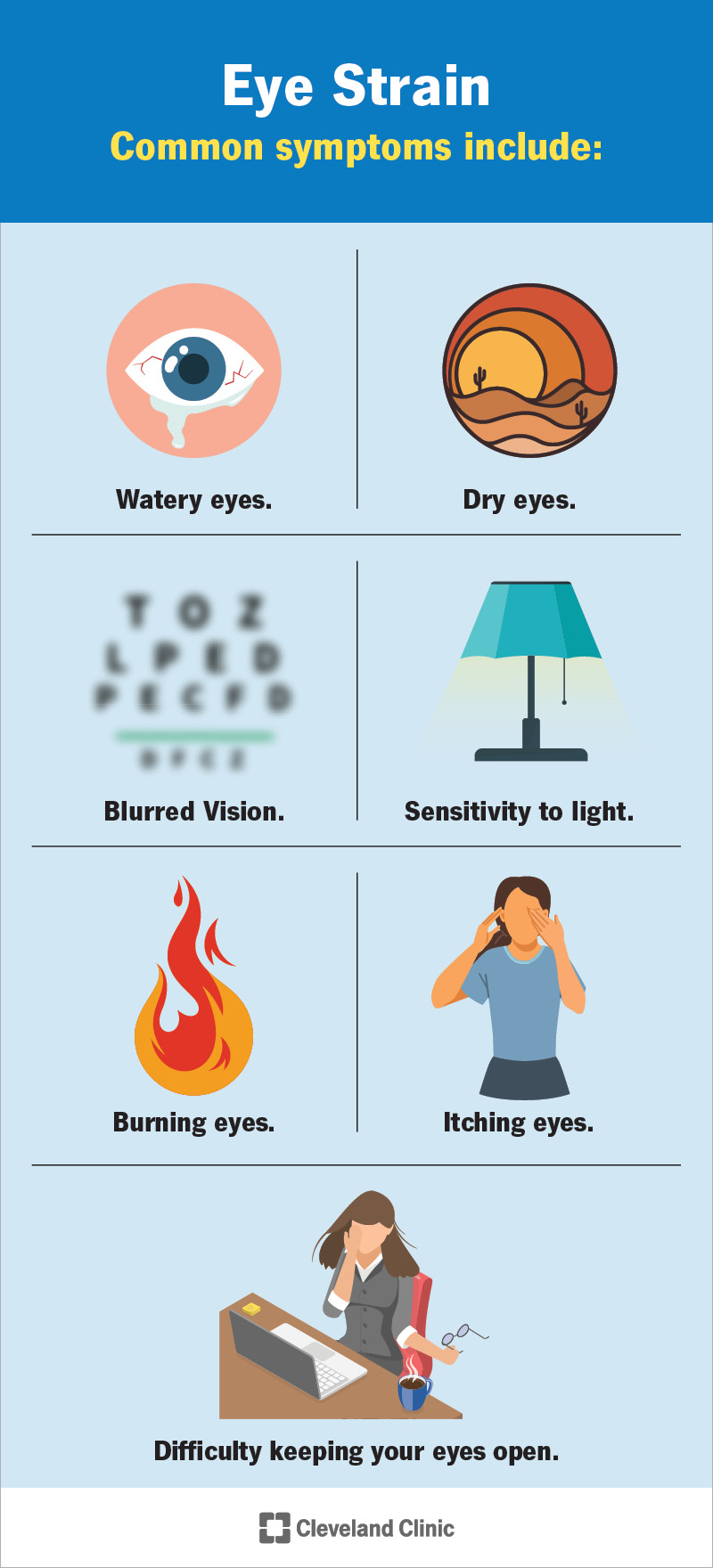
What to know about eye strain
Eye strain is another name for eye fatigue. Discover lifestyle changes that will help you treat tired eyes.

www.w3.org
WCAG 3 is not ready yet – And it won’t be for quite some time. · Eric Eggert
Musings about the state of WCAG 3 and the proposed contrast algorithm.

Dark mode UI design – 7 best practices
Dark Mode has swallowed the world. It's probably the most requested feature in any app or website, and every designer's passion project. Learn about its benefits, disadvantages, and what you should consider when creating a dark theme.

Dark Mode UI Essentials Part 1 | SquarePlanet
Dark Mode is not a trend anymore - it's a necessity for most digital products.

Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

Designing dark mode
Design considerations for crafting a great dark mode.

Dark mode with design tokens
How to implement dark mode with as little effort as possible

Dark Mode with Style Dictionary
Dark mode is so hot right now. This article goes in depth into how dark mode works on Android, iOS, and the web as well as tips on how to structure your design tokens and 2 different implementations of dark mode in Style Dictionary.