Construire une première version

Fondations
Système d'icones et de grilles
Exemple de Fondations
Design system built for your scale with React and Figma
Reshaped provides professionally crafted component libraries in React and Figma to make your product design and development faster.

Outils de génération de grilles
Crééz des système de grille avec des outils simple.
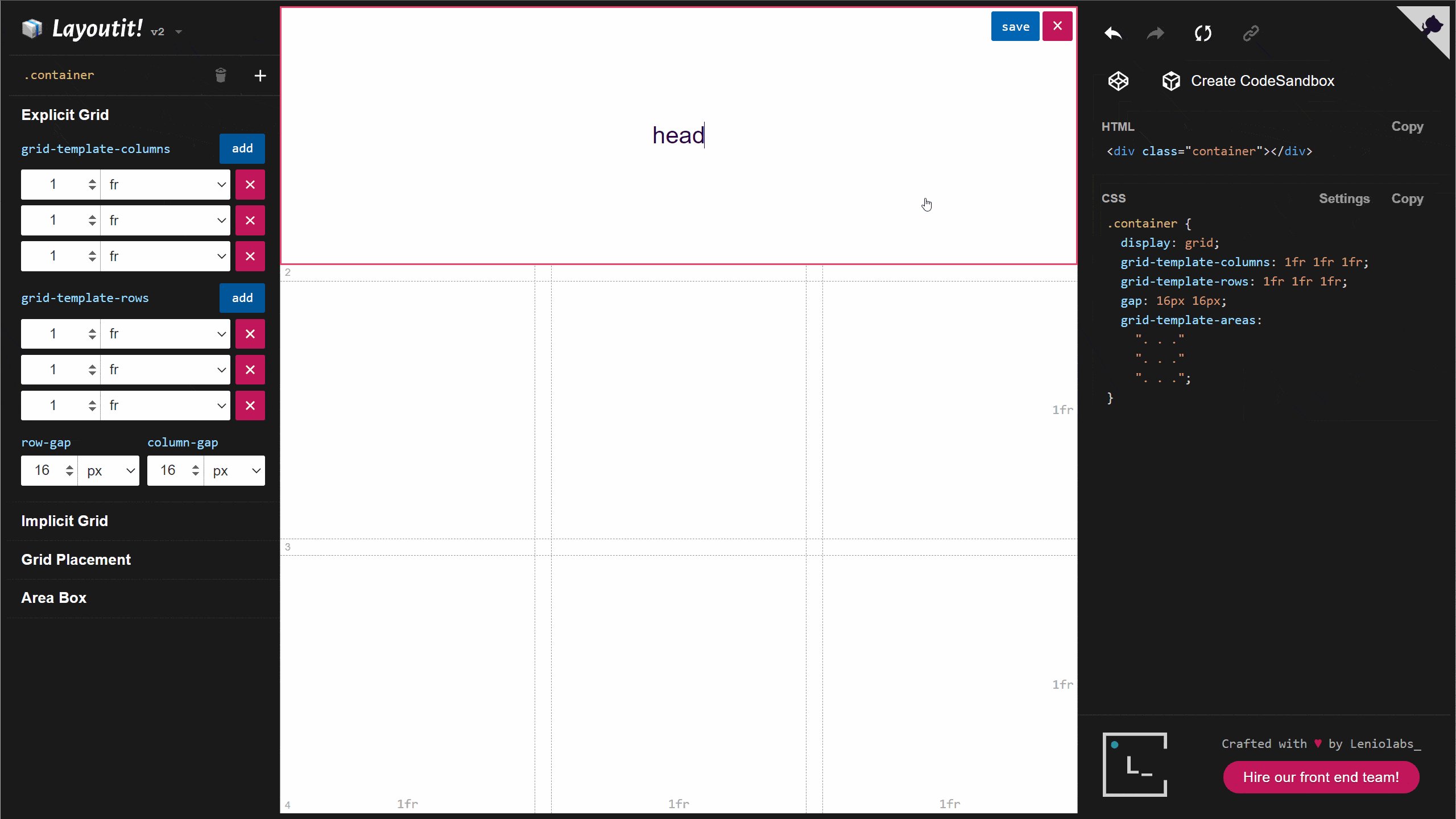
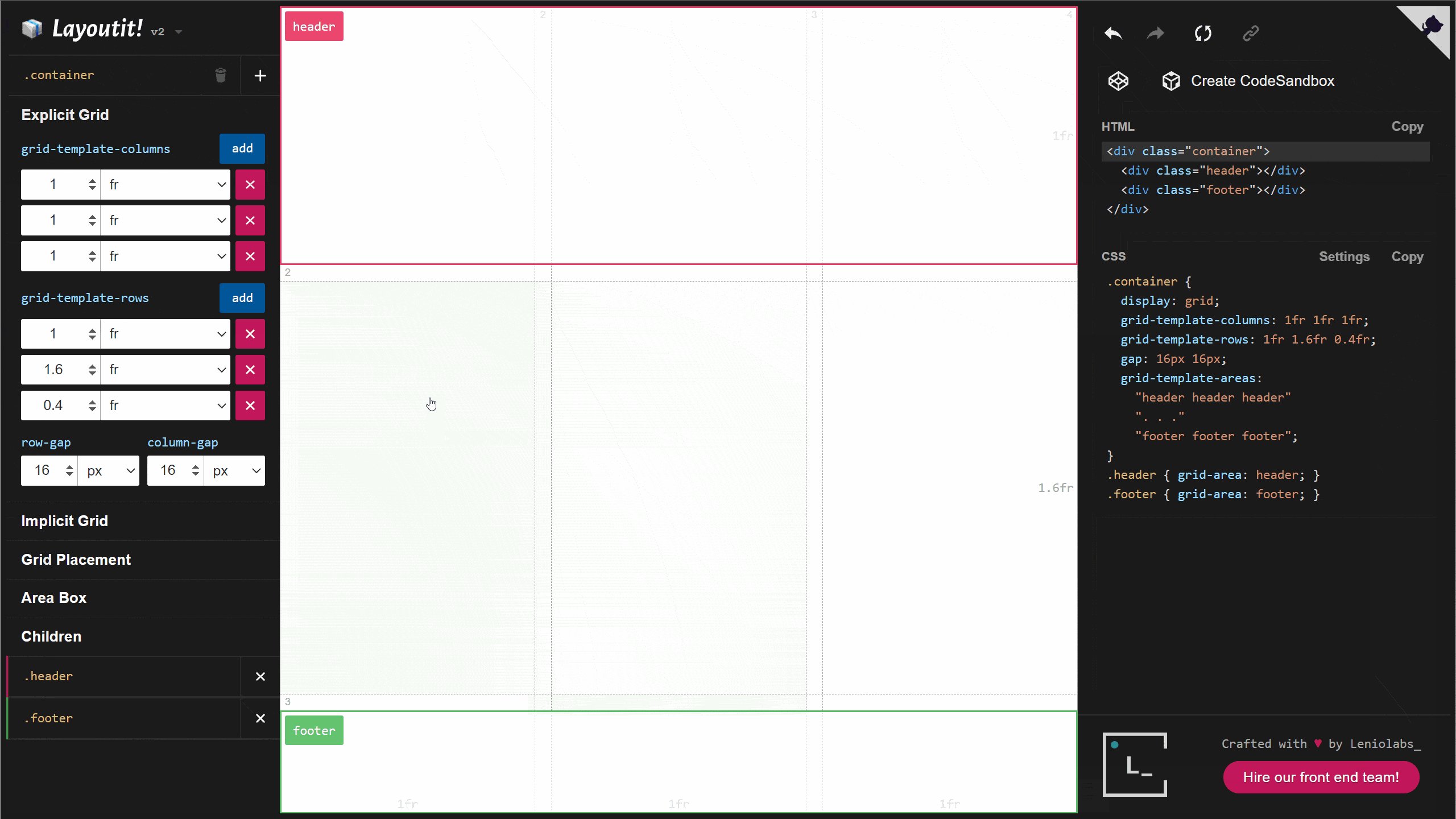
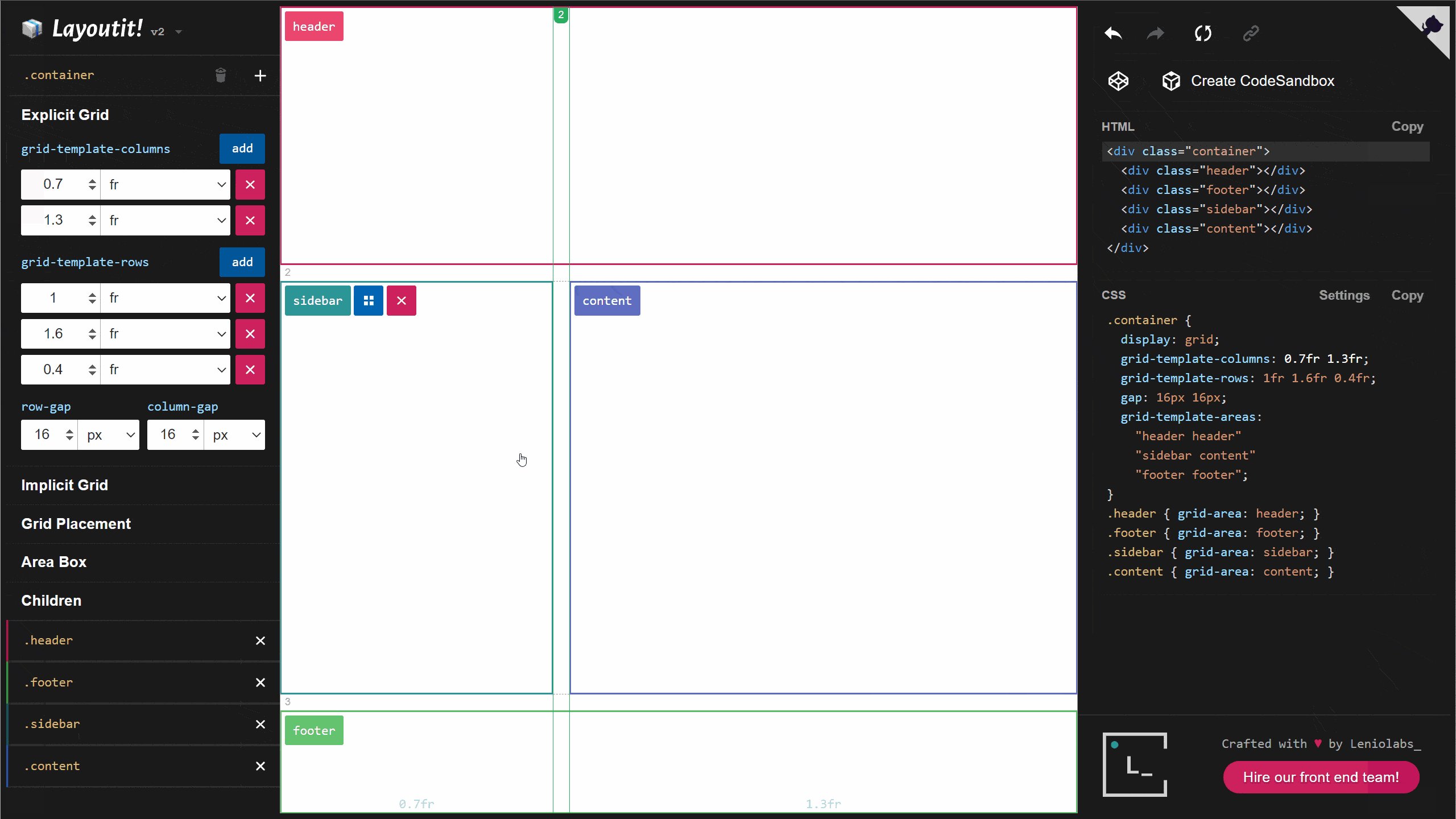
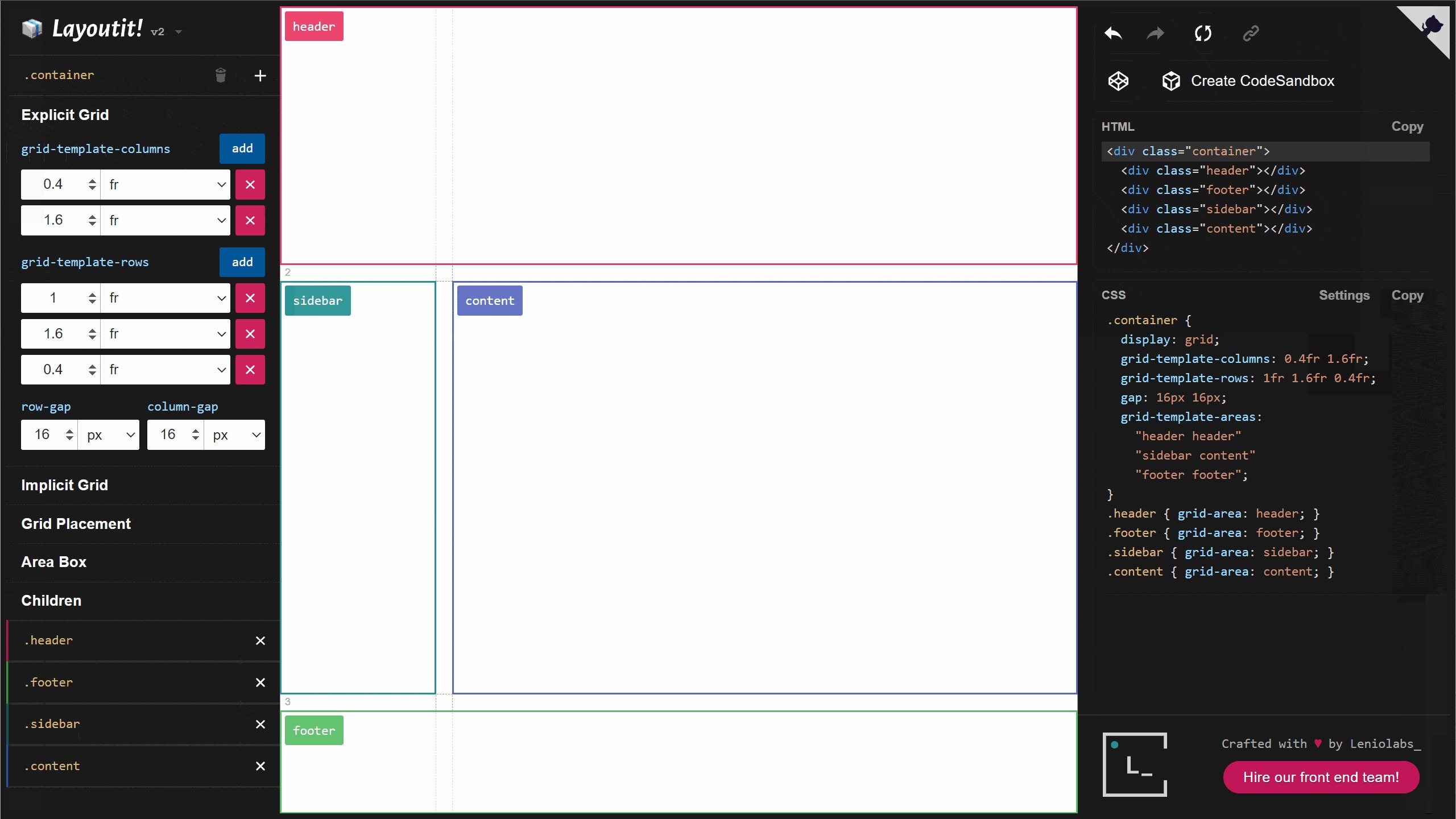
Layoutit Grid — CSS Grids layouts made easy!
Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.

CSS Grid Layout Generator
CSS Grid layout generator helps to create grid box container and grid items that adjust its position as per grid rules.
Systèmes d’icones
Consultez et utilisez un grand nombre de systèmes d’icones.
React Icons
Include popular icons in your React projects easly with react-icons.
Atelier Structure Nomenclature
www.figma.com
Aperçu: