Grandir dans le système

Mesurer
Mesurer, piloter et adopter pour évoluer dans le système
Observer l’adoption
Des outils existent tant pour les fichiers de design que pour la production.
Côté développement
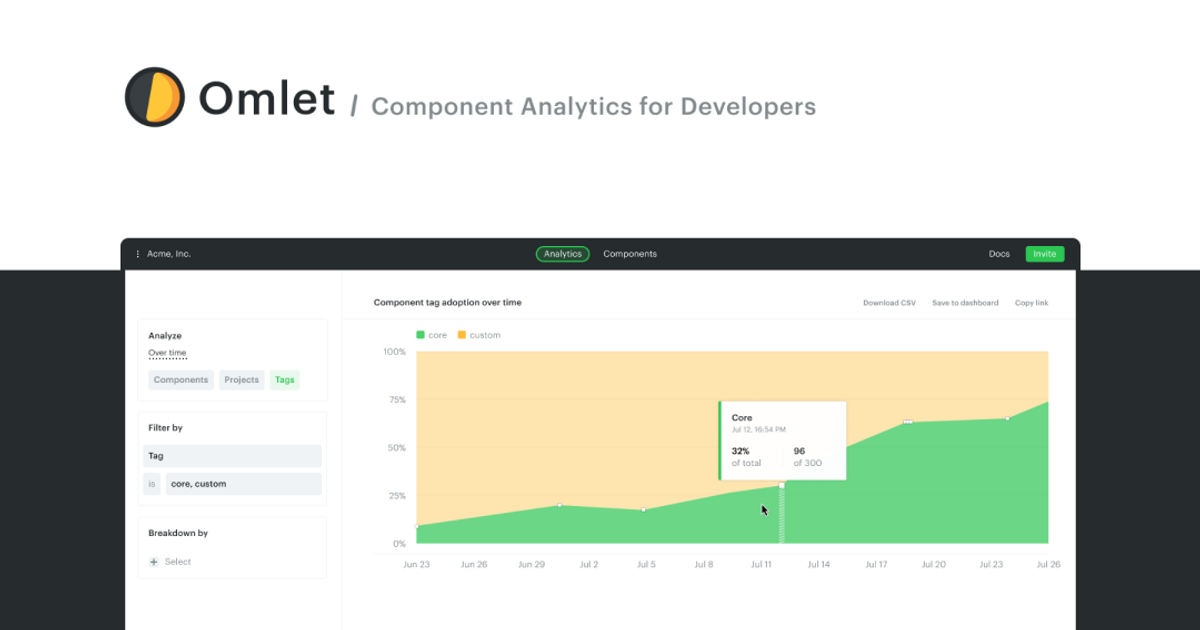
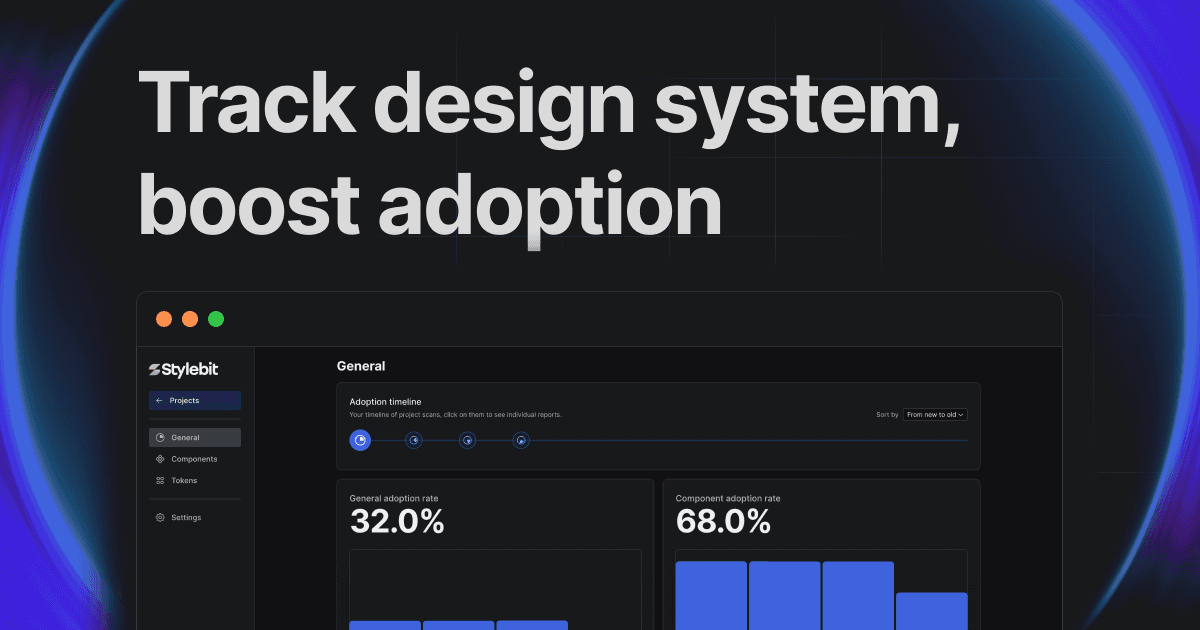
Du côté développement, des outils comme React Scanner, Omlet.dev, et Stylebit ciblent principalement React, sans encore couvrir toutes les technologies.
GitHub - moroshko/react-scanner: Extract React components and props usage from code.
Extract React components and props usage from code. - moroshko/react-scanner
Omlet
Component analytics and insights for React.

Stylebit — Track & Measure your design system's adoption
Stylebit enables monitoring and measuring the adoption of your design systems. By centralizing insights into a single platform, Stylebit allows you to understand and optimize the consistency and effectiveness of your designs across all company assets.

Côté design
Pour le design il existe FigStat, qui requièrent une intégration personnalisée, ainsi que Pinterest Gestalt et Systemup.io.
Fig Stats | Figma plugin and widget analytics
Browse data of all the Figma plugins and widgets. Stats are refreshed daily.